-
자바스크립트 문자열, 조건문, Math 내장 객체Topic/JavaScript 2021. 11. 10. 20:25반응형
문자열
문자열은 string / 문자 하나는 character (char)
str.length // 문자열의 길이 확인str[1] // 문자열의 글자 하나에 접근word1 + "" + word2 // 문자열 합치기
str.slice(n, n) 또는 str.substring(n, n)str.slice(0, 3) 또는 str.substring(0, 3) // 문자열을 원하는 만큼만 선택하기
str.toUpperCase() / str.toLowerCase()str.toUpperCase() , str.toLowerCase() // 문자열을 대문자 , 소문자로 바꾸기 ( 함수이므로 ()를 붙여줘야 함)
str.indexOf() 또는 str.lastIndexOf()str.indexOf('a') 또는 str.lastIndexOf('a') // 문자열 중 원하는 문자의 index 찾기
str.includes('a')str.includes('a') // 문자열 중 원하는 문자가 포함되어 있는지 확인
str.split()str.split(" ") // 띄어쓰기(" ")로 문자열을 구분하여 배열로 바꿀 수 있다
str.split().join()str.split(" ").join(" ") // 위의 배열의 요소 사이에 띄어쓰기(" ")를 넣어 다시 문자열로 바꿀 수 있다
var str = 'CodeStates'
var str = 'CodeStates' ;console.log()
console.log(str[0]); // 'C' #index로 접근을 가능하지만 쓸 수 없다. (Read Only)# string 타입과 다른 타입을 더하면(string + 숫자) string 형식으로 변환(toSpring)
# str.split(" ")은 csv 형식을 처리할 때 유용
짚고 넘어가야할 점
변수와 자료형
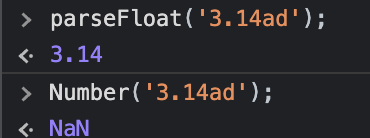
parseFloat()는 문자열을 분석해 부동소수점 실수로 반환합니다 // 숫자가 보이면 모조리 실수로 변환 !
parseFloat('3.14ad'); // 3.14Number('3.14ad'); // NaN
Number()는 숫자로 표현해주지만 문자열이 들어가면 NaN으로 표시!
조건문
조건문에서는 교집합 먼저 if 로 설정해준다!
조건문 if, else if, else 설정하는 순서 // 대략적으로 교집합 먼저 if 로 설정해 진행하고,
혹 교집합이 없는 경우의 수라면, 경우의 수가 적은 순서대로 먼저 if 로 설정해 진행한다.
경우의 수 중에 일반적이지 않고, 예외나 특별한 경우, 먼저 if 문으로 설정해주고 나머지 상식적인 것들을 if, else if 로 진행한다.
제곱은 세가지 경우가 있는데, 1) 2 ** 3 // 2의 3승 , 2) Math.pow(2, 3) // 함수 이용 , 3) 단순히 2*2*2 !
second += 1 // 이것은 second = second + 1 과 같다
Boolean은 함수이다. Boolean(anything) // 호출 가능!
문자열
Math.floor() 함수는 내림 연산이다.
Math.min() 함수는 주어진 숫자들 중 가장 작은 값을 반환한다.
Math.abs() 함수는 주어진 숫자의 절대값을 반환합니다.
str.slice(a, b) 메소드는 문자열의 일부를 추출하면서 새로운 문자열을 반환합니다. ex) 숫자의 차이만큼 앞 숫자빼고 계산
플러스 연산자(+) 사용없이 메세지 리턴하기 // 백틱 사용 (변수 앞에 $(parameter))

반응형'Topic > JavaScript' 카테고리의 다른 글
조건문, 문자열, 반복문, 배열, for in, for of, split(), join() (0) 2021.11.20 자바스크립트 문자열 문제풀이 (0) 2021.11.15 반복문 문제풀이 1 (0) 2021.11.13 자바스크립트 조건문 문제풀이 (0) 2021.11.11 자바스크립트 변수와 함수의 종류 (0) 2021.11.09