-
REACT 데이터 흐름, 비동기 요청 처리Topic/React | Redux 2021. 12. 27. 22:44반응형
State 끌어올리기 (Lifting State Up)
단방향 데이터 흐름에 따라, 하위 컴포넌트는 상위 컴포넌트로부터 전달받은 데이터의 형태 혹은 타입이 무엇인지만 알 수 있다.
데이터가 state로부터 왔는지, 하드코딩으로 입력한 내용인지는 모른다.상위 컴포넌트의 "상태를 변경하는 함수" 그 자체를 하위 컴포넌트로 전달하고, 이 함수를 하위 컴포넌트가 실행한다.
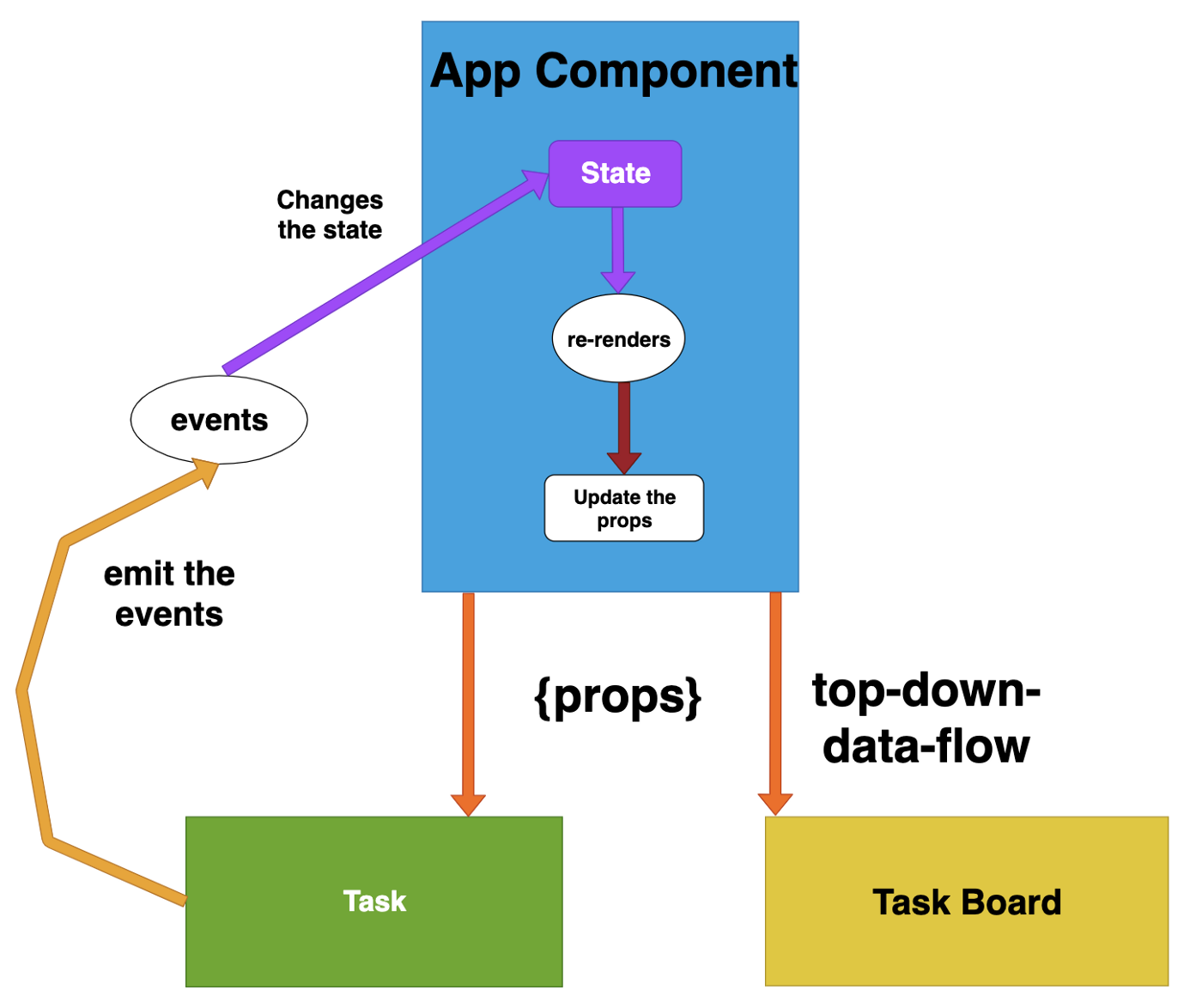
단방향 데이터 흐름에 대해서 알아보자
-> 단방향 데이터 흐름을 사용하지 않으면 매번 기능 변경 사항에 대해서 코드를 계속 작성해야 된다.
-> 코드의 흐름을 알기 쉽다. 복잡하지 않게 된다.
-> 컴포넌트의 중요한 상태만 잘 관리하면 아래에서 UI가 자동으로 변경된다.props는 상위에서 하위 컴포넌트로 전달하는 값이고, 하위에서는 객체로 받는다.
state는 하위에서 수정해서 상위 컴포넌트의 값을 변화시킬 수 있다.
즉, 상위 컴포넌트에 존재하는 state값을 하위 컴포넌트에서 수정하여 상위로 올려주는 것이 State 끌어올리기라고 볼 수 있다.
* 위 그림을 보면 상위에서 하위로는 props로, 하위에서 상위로는 state로 가는 것을 확인할 수 있다.
반응형'Topic > React | Redux' 카테고리의 다른 글
[정리] REACT, 데이터 흐름의 이해와 비동기 (0) 2021.12.31 REACT, Effect Hook, Side Effect (0) 2021.12.29 React State & Props (0) 2021.12.03 리액트, SPA, 리액트 라우터, React Router (0) 2021.12.02 리액트, 컴포넌트, JSX (0) 2021.12.01